解決HTML EMail(eDM)在Gmail中無法正常顯示CSS
前言:
我是Developer非Designer,不是很專精CSS,所以只求先解決設計問題。
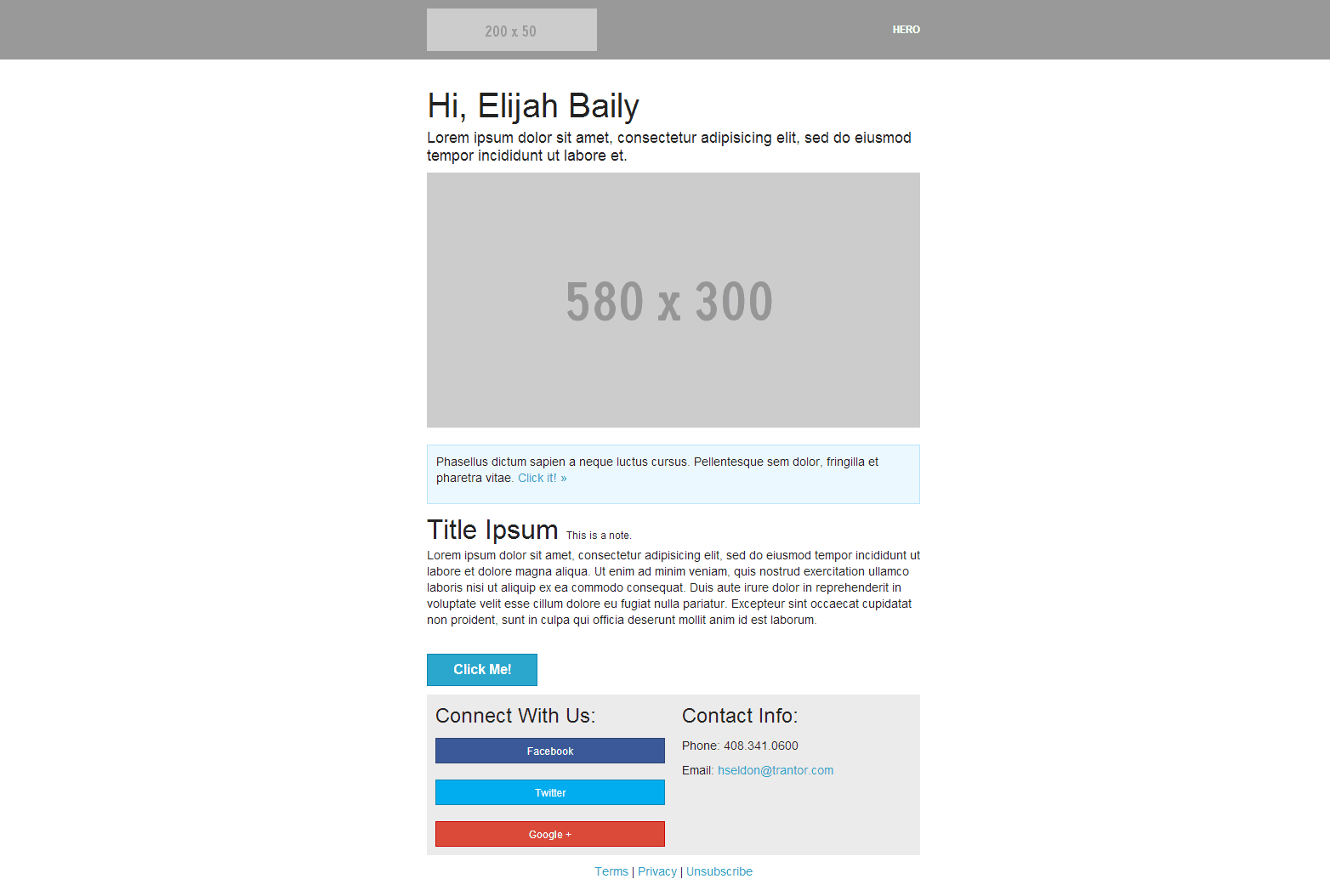
原本設計好的HTML EMail是長這樣...
但是在GMAIL中瀏覽 就變成這樣 (注意有顏色的地方 格式都不見了)
可能原因分析:(說可能 是因為 自己不善長CSS 且只For 我遇到的情況)
主因可能是不同瀏覽介面 對於CSS的支援所導致
參考:
各種瀏覽介面的CSS差異
電子報的版型越來越難設計了
解決方法:
查找GOOGLE都是建議把CSS寫在Code中 就是inline CSS
但如果像我依樣對CSS不是很專精 或者 HTML EMAIL本身就很複雜 那就很麻煩了
但是.............(最愛聽這個但是)
有一個網路資源可以幫你把原先寫在上的
我是Developer非Designer,不是很專精CSS,所以只求先解決設計問題。
問題:
原本設計好的HTML EMail是長這樣...
 |
| 正常的HTML EMAIL樣子 |
但是在GMAIL中瀏覽 就變成這樣 (注意有顏色的地方 格式都不見了)
 |
| 在GMAIL中瀏覽的樣子 |
可能原因分析:(說可能 是因為 自己不善長CSS 且只For 我遇到的情況)
主因可能是不同瀏覽介面 對於CSS的支援所導致
參考:
各種瀏覽介面的CSS差異
電子報的版型越來越難設計了
解決方法:
查找GOOGLE都是建議把CSS寫在Code中 就是inline CSS
但如果像我依樣對CSS不是很專精 或者 HTML EMAIL本身就很複雜 那就很麻煩了
但是.............(最愛聽這個但是)
有一個網路資源可以幫你把原先寫在上的
留言